Writing for the web can be a daunting task. Even experienced writers need to learn how to effectively convey information on their website for an audience with different needs and expectations than those reading print content. This article will focus on structuring and formatting your content to capture and retain your online audience’s attention.
Content Strategy and Structure
Structuring content for a website is much different than for an article or print piece because people tend to read much differently on the web. Online, for the most part, people are scanning for keywords that match the information they are looking for, only reading further if they come across something that matches their expectation. You cannot rely on your audience reading as deeply on your website as they would with a long-form document, so it’s important that your content is properly structured to promote reading on the web. Breaking up, or “chunking” your content into shorter sections also helps readers retain information. Proper content strategy includes both how your writing is presented on a page and how you write individual pieces of content such as headlines, subheadings, and captions.
Formatting Your Text
Using a typographic hierarchy is one of the most effective ways to ensure that your content is structured correctly on your website. Typographic hierarchies establish an order of importance for your content by using different text formatting such as size, color, and/or emphasis. This system makes it much easier for your readers to skim, find the information they are looking for, and comprehend your content.
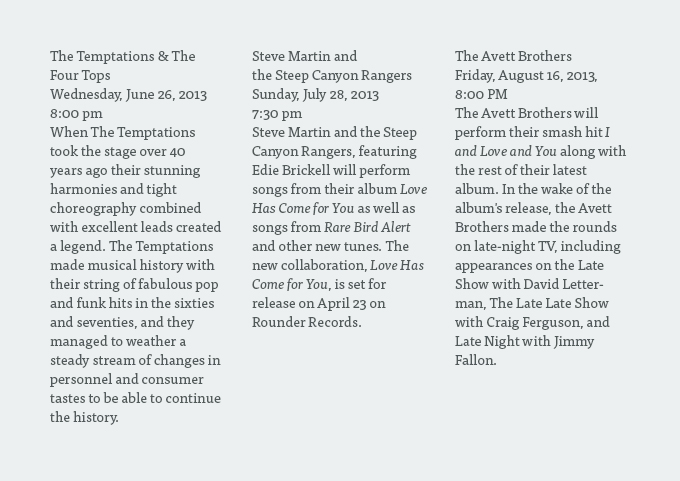
This example shows how powerful typographic hierarchy can be for structuring content:
This list of bands is very difficult to scan quickly. Imagine trying to find your favorite band’s upcoming concert on an entire page of listings like this! Via TutsPlus.
Here we can see the power of typographic hierarchy. Readers can easily understand that the names of the bands are in larger bold text and the date and time of the concert is in green italic text, which helps them scan the list and find the information they need.
Proper text formatting not only helps readers find the information they need on the page, it can help encourage longer reads and deeper engagement with your text. But text formatting can only take you so far. Structure also extends to the content itself. In all likelihood, your organization uses a content management system (CMS) to store the content on your website. Your CMS will have various content fields defined as areas to enter specific types of content that will be displayed in a certain way on your website. Following a few simple guidelines for your content fields can help ensure that your content is optimized for display on the web.
Structuring Your Text Fields
While most websites will have templates designed to accommodate special content layouts, the following guidelines can be considered best practices that work for a wide variety of web copy, especially text heavy pages.
Page Name and Navigation Title
- Page name is the heading used for a page. The navigation title is how that page is named within the navigation.
- These fields do not necessarily need to be identical matches, but keep in mind that page titles will be truncated in search engine results after 55 to 60 characters. If you can’t fit your title perfectly in the space provided, at least make sure the most important keywords are visible.
- Use a straight-forward descriptive term to communicate to your reader what they will find in that section of the website (e.g. Communications Office vs. Welcome to Communications!). Using language your users are familiar with eliminates their need to guess.
Headlines
- Make sure headlines are descriptive, and short (5-10 words) for easy scanning and comprehension.
- Readers may not encounter your headline in context (they might see it in a social media post or on a newsfeed, for example), so make sure it makes sense out of context.
- Front-load your headline with keywords that grab readers attention and capture what you want your reader to take away from the article. This not only helps readers get to your content quicker, it also helps drive traffic to your site.
Intro Paragraphs
- Introductory text, usually found at the head of a page below the title, should provide a basic description of the page’s content, which provides context for readers and helps them decide whether or not the page has the information they are looking for.
- Text should be one paragraph (two at most) and around 20 – 30 words in length.
- These paragraphs can help with SEO, so be sure to use keywords that you want people to discover you through.
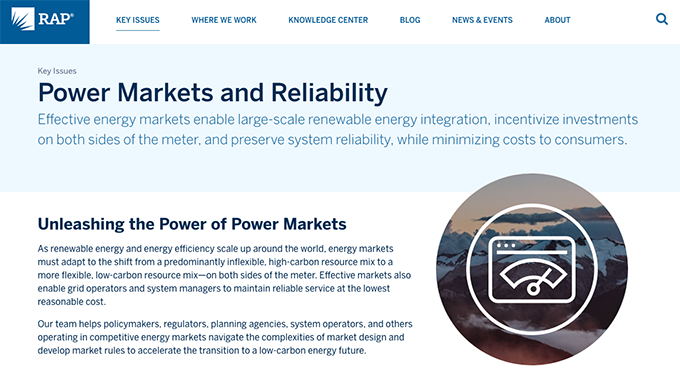
In this example from our client, the Regulatory Assistance Project (RAP), we’ve included introductory text under the page title that concisely explains why RAP focuses on this topic. Readers get the gist of the content, and can read further if they want to learn more. (Also notice the clearly defined heading in the body content!)
Body Copy
- Body copy for a typical page should be around 300 – 700 words in length, if it’s longer, make sure to break it up into multiple sections on the page.
- Use subheadings on your sections to help readers scan. You should be able to set a style in your CMS for your headings that will make it easier for you to be consistent.
- Provide in-page navigation for very long pages with multiple subsections. This will help your users get to the section that is relevant to them in addition to providing a model of your content.
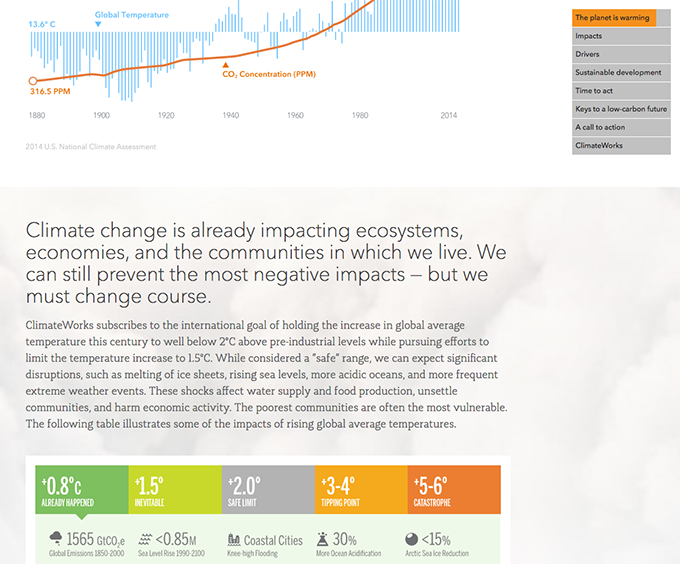
This example from the ClimateWorks website shows how in-page navigation can break up a very long page. Each of the links on the left lead to a different section within the page. To provide further context, the orange bar fills the section as the user scrolls, showing how far into the section they are.
Images and Captions
- Images can help reinforce the ideas in your web copy and enhance readability by breaking up long blocks of text.
- Previously, we outlined some general guidelines for ways to make the images you select more powerful.
- Captions should briefly describe the image itself and provide any additional context that is needed to understand it (for example, the creator’s name).
- Make sure to include an <alt> tag on the image that is descriptive, so that readers who cannot see the image for any reason (slow browser, using a screen reader, etc.) they will know what the image is supposed to mean. Using keywords here also has SEO benefits.
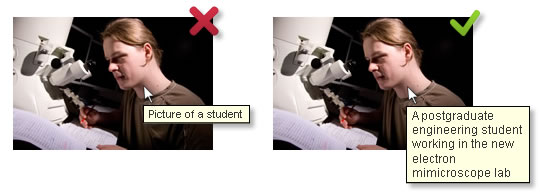
This example shows how to create alt text that accurately describes the displayed image. A reader who couldn’t see the image for whatever reason would be able to easily understand what is being illustrated. Via University of Leicester.
Conclusion
Proper structure is just one component of content strategy and writing effective web copy, but these basic components can be very powerful when it comes to the effect they have on your audience and how they engage with your content.