A litany of tools exist to help UX designers transition from static wireframes to an interactive prototype, which can be used for testing with users to validate design decisions and help clarify how a website will function to a client. Testing a prototype using a dedicated program rather than building out a design on the web can help save time and money for both the designer and the client while checking for usability problems. The variety of UX prototyping programs available can seem daunting, but each program has its own pros and cons, and after understanding the basics of what each program offers choosing what is right for your design team will be much simpler.
In this two-part series, I will focus on the expansive world of UX prototyping tools. To help better understand what’s out there, I’ve separated the tools into two camps:
- Hot spot-based tools which take existing UX wireframes and add interactivity to them, and
- Design & prototyping tools that allow designers to create UX design from scratch.
In the this article, I’ll be taking a closer look at three of the better hot spot-based UX prototyping tools we’ve tested: Marvel, InVision, and Solidify. In the second article in this series, I’ll be examining two of the better full-blown UX design & prototyping tools. Hopefully by the end, you’ll have a better understanding of the pros and cons we see in each to help you choose the right ones for you and your projects.
With hot spot-based UX prototyping software, designers can create functional prototypes by importing existing UX wireframes designed in applications like Omingraffle, InDesign, or Illustrator then lay “hot spots” on top of them so that when users click in different places, page wireframes will transition to the next screen or state of the prototype. The main advantage of using this type of UX prototyping software is that it makes developing prototypes for user testing incredibly easy because designers can use use their program of choice for building out the wireframes they want to to test. The learning curve for these programs also tends to be lower than full-blown UX design & prototyping tools, so working prototypes can be generated quickly. The main disadvantage is that these prototyping apps are fairly limited in the types of interactions and transitions that can be shown since each element in the wireframe cannot be controlled individually.
So, with this all having been said, let’s jump right in. Here’s our quick roundup of the 3 best UX prototyping tools that use the “hot spot” approach that we’ve tested out:
Marvel
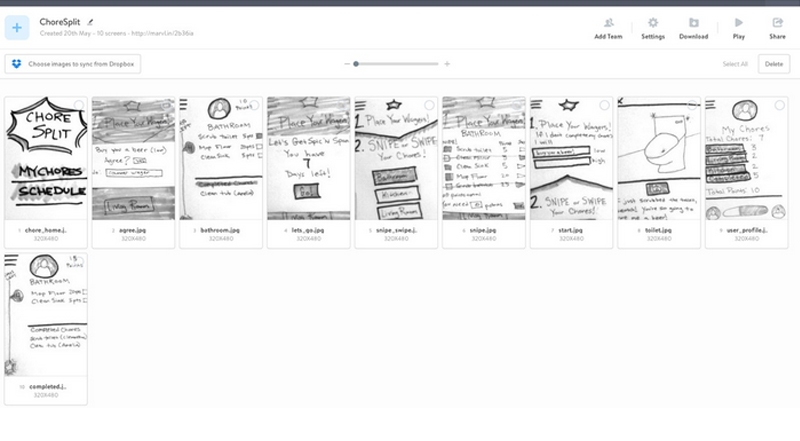
Marvel is probably the simplest prototyping app to use. It links with Dropbox and accepts JPG or PDF screens. Once a project has been uploaded to the app, it is easy to start creating hotspots and linking screens. Screens can be dragged and dropped to rearrange them. The designer can either use image files created in their design program of choice or take a picture of sketches, which makes it easy to prototype at any stage of the design process.
Marvel’s interface. Clicking on a screen brings up the editor so the designer can start creating links.
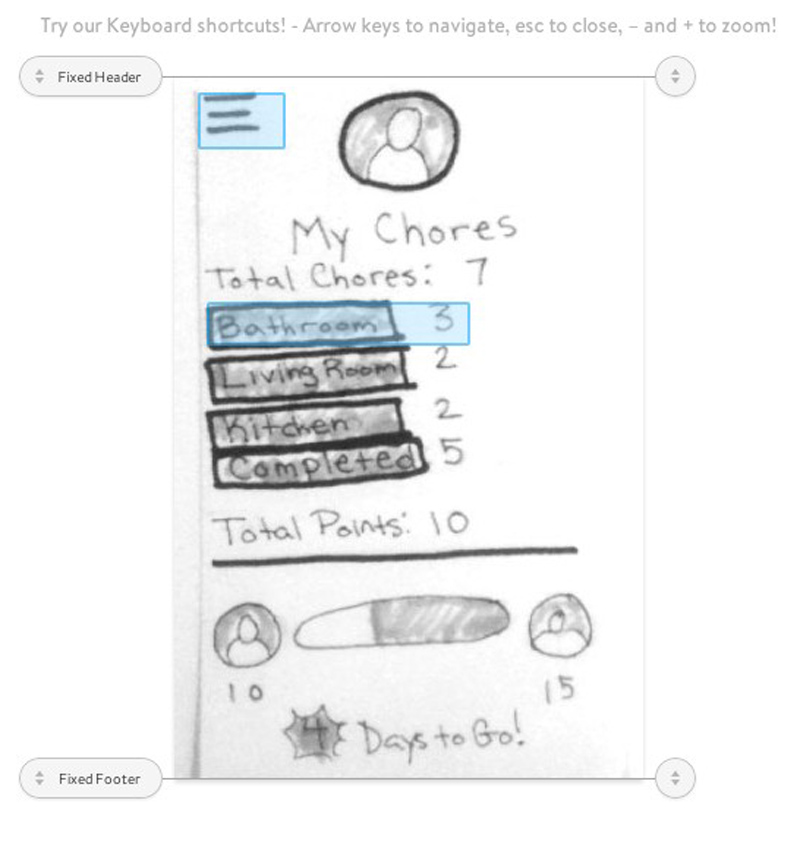
Once a screen is uploaded, the designer highlights the areas they want to become links. A sticky header or footer can be designated across multiple screens.
Features:
• Automatic syncing with Dropbox
• Common screen transitions
• Click/tap and basic mobile gestures (swipe and double tap) supported
• Hotspots can be duplicated across screens
• Wide variety of mobile frames (iPhone 4 + 5, web, iPad mini, HTC One, Lumia 900, galaxy S5, Nexus 5)
• Multiple users supported (with Pro account)
Pros:
• Bare-bones interface is very easy to use
• Unlimited projects allowed with their free account
Cons:
• Must have a Dropbox account to use the application
• Lacks the additional features of other prototyping applications (e.g. version control, commenting)
• Must have a Pro account to download prototypes
Cost:
• A basic account is free and includes unlimited prototypes.
• Pro account is $8 per person per month, with a 20% discount available if you pay yearly rather than monthly.
View a sample prototype here
InVision
InVision offers powerful features for collaboration and project management to help ensure clients and designers can communicate about prototypes. These features may be especially useful for holding a design presentation with a remote client. Invision supports both desktop and mobile interactions and gestures and uses simple hotspot screen linking to build prototypes. Designers can sync files from cloud-based services such as Dropbox, Box, or Google Drive.
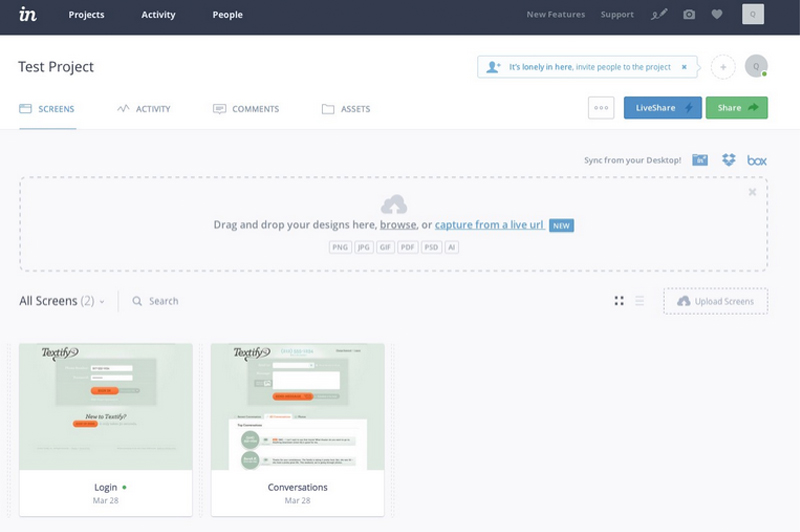
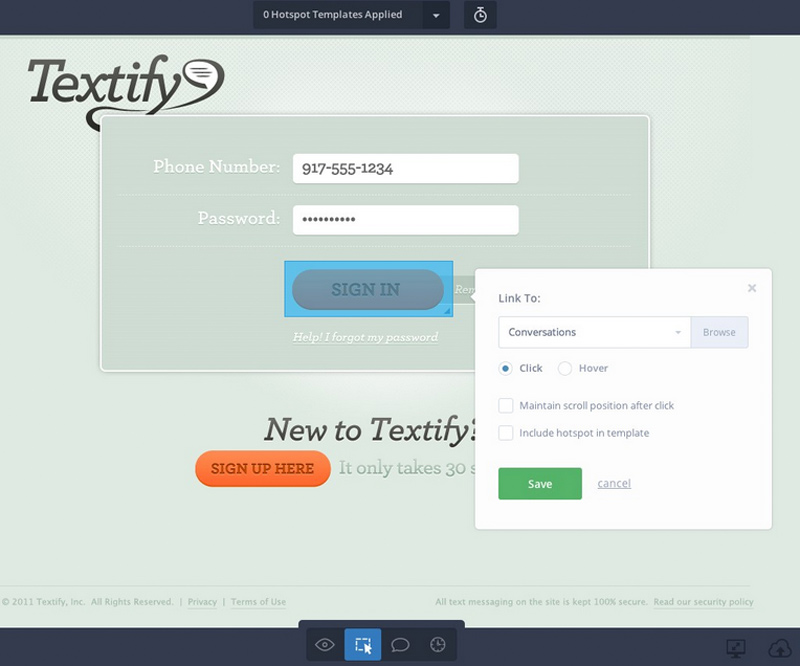
InVision’s interface. Designs can be dropped in or synced through cloud-based services. Like Marvel, InVision shows a thumbnail view of all the screens uploaded to a project. To edit, the designer clicks on one of the thumbnails to start linking screens together.
Designers can switch between Preview, Build, Comment, and History modes on the same screen. Build mode is where the designer links screens to build the prototype. Comment mode allows team members to add comments or action items to the design. History mode preserves previous versions of the screen.
Features:
• Design file syncing (Adobe Illustrator and Photoshop)
• Cloud-based syncing (via Invision Sync or Drop Box)
• Live screen sharing for collaboration
• Screen linking for desktop and mobile transitions, hover states, anchor scrolling, and external URLs
• Version control and project history
• Project statistics
• Projects can be embedded in Trello, Basecamp or Slack for easier project management
Pros: • Designed to support multiple users
• Very easy to give feedback on designs right within the app
• Screen sharing simplifies giving design presentations
• Can automatically create screens from an existing URL
Cons: • More expensive than other tools with similar capabilities
• No option to select individual elements for transitions
Cost: • 1 Project (free)
• Starter (3 projects, $15/mo)
• Professional (unlimited projects, $25/mo)
• Team (unlimited projects, $100/mo, with up to 5 team members supported)
View a sample prototype here.
Solidify
Solidify is a great tool that combines prototyping with user testing in one application. Its prototyping interface functions similarly to InVision or Marvel, and the process to set up a user test is streamlined within the flow for creating a prototype. Testing can be done remotely or in person, and can include explicitly defined user flows or tasks, or just general user feedback.
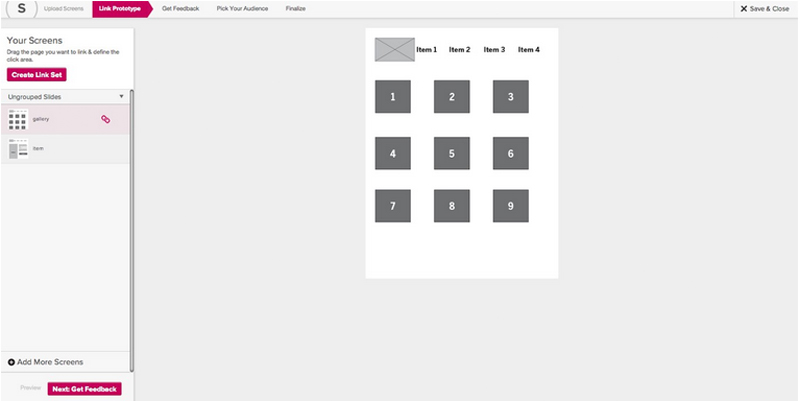
Solidify’s interface. Screens are uploaded and then edited individually and can be grouped together to help keep things organized.
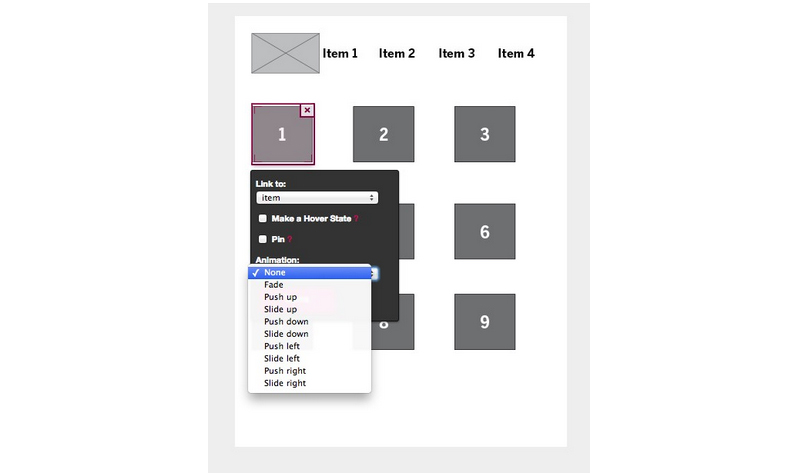
Hotspots can be links or hover states and a selection of animation styles is available. Hotspots can also be “pinned” to a location and will appear in the same spot across all screens, which is useful for repeated elements like a persistent global navigation.
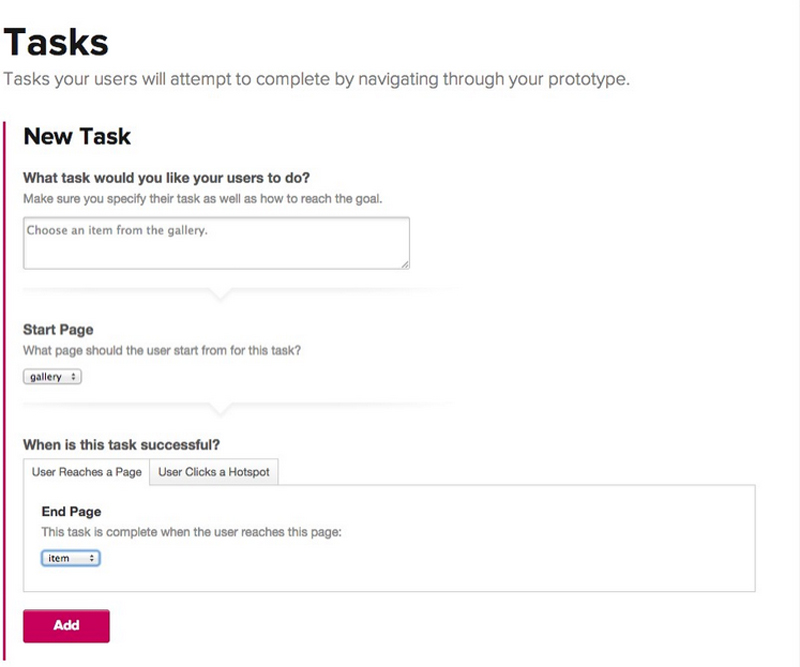
The user testing process is integrated into the prototype creation. After a prototype is created, the designer can define tasks for users to complete or just instruct users to give general feedback on specific pages or the prototype as a whole.
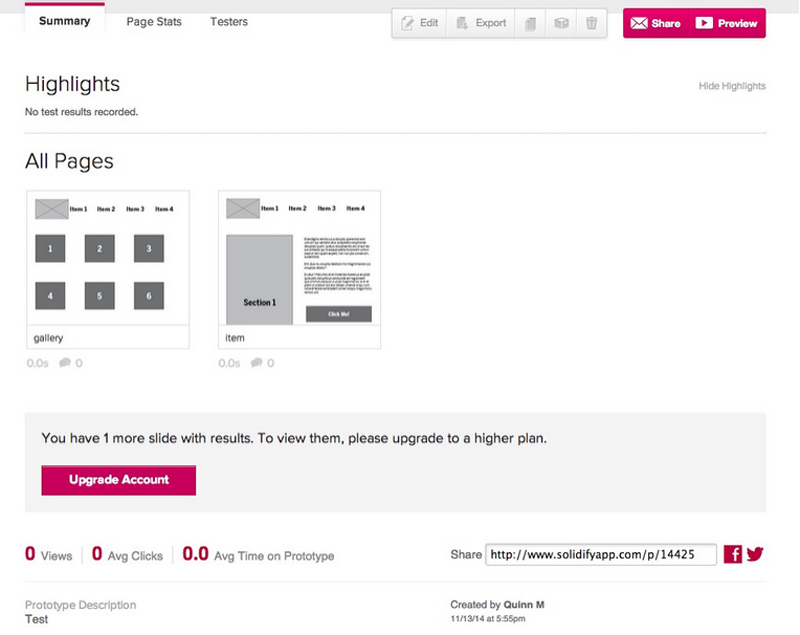
Designers can view basic analytics for their prototype. This example has no metrics since it hasn’t been tested.
Features:
• Supports desktop and mobile transitions and hover states
• Hot spots can be duplicated across screens
• Desktop and mobile testing
• Activity and usability reports for prototypes
• Demographics and custom reports (with Plus account)
• Unlimited prototypes
Pros: • Incorporates user feedback and testing
• Users can be bought from Solidify to ensure unbiased testers
• Provides built-in analytics for prototypes
Cons: Does not offer support for design program files, prototypes must be built from PDFs or JPGs No option to select individual elements for transitions
Cost:
• Basic account ($19)
• Plus account ($49/mo, includes demographic reports, logo customization, and custom reports in addition to the basic account features)
In Summary
The program you choose will depend on a number of factors: namely, the process you’re using and where prototyping and testing fits within it and the nature of the website or app you will be testing. In Part 2, I’ll take a look at some examples of full prototyping tools and compare them to the hot spot-based tools we examined here.